
Web Accessibility Solutions: Key Takeaways from SHSMD's Member Meet-up

On June 24, 2024, we had the pleasure of participating in the Society for Health Care Strategy & Marketing Development (SHSMD) Member Meet-up. The session featured Mark Moen, CIO of the American Society of Clinical Pathology, alongside our very own Janna Fiester, VP of UX & Creative, and Amanda Heberg, VP of Business Development.
The webinar delved into crucial aspects of user experience (UX), website accessibility (WCAG) and considerations along the journey. For those who missed it, here’s a recap of the key highlights.
Does Accessibility Have a Real-World Impact?
Accessibility extends beyond compliance; it's about inclusivity. With 28% of U.S. adults living with a disability, inaccessible websites can exclude a significant portion of potential users. Accessibility lawsuits have surged by over 300% since 2017, highlighting the legal necessity of creating accessible digital spaces.
ADA or WCAG: Which of These Web Accessibility Solutions is Right For My Website?
While many organizations strive to comply with the Americans with Disabilities Act (ADA), the Web Content Accessibility Guidelines (WCAG) offer specific standards to enhance digital inclusivity. The ADA governs accessibility in both physical and digital spaces but lacks detailed digital guidelines. In contrast, WCAG provides clear standards with compliance levels A, AA, and AAA, with most organizations creating web accessibility solutions that aim for AA.
Session Insights
From the Attendees
Three polls conducted during the webinar revealed that:
- Most participants were somewhat familiar with WCAG, though some lacked familiarity, indicating a need for further education.
- Common challenges to good web accessibility solutions included a lack of knowledge or expertise, budget constraints, and time limitations.
-
The main strategies to improve accessibility were hiring experts or implementing accessibility tools and software.

Look for experts who are certified by the International Association of Accessibility Professionals for the best web accessibility solutions.
Quick Web Accessibility Solutions
Based on our extensive experience auditing, reviewing, and creating digital experiences, we identified the most common accessibility violations to address in your governance and web accessibility solutions:
- Content Structuring: Avoid large blocks of text, use bulleted and numbered lists, highlight keywords, and organize content logically.
- Consistent Heading Structure: Use H1 for main headings, followed by H2, H3, etc., to maintain logical order.
- Alt Text for Images: Provide descriptive alt text for all images. Use standard alt text (less than 250 characters) for simple icons or images, short descriptions (over 250 characters) for more complex images, and long descriptions as needed for infographics or complicated charts.
- Needs of the Aging Population: Use high contrast, simple designs, clearly identify links and buttons, and ensure large click zones. Avoid vague terms like "click here" and allow users to manually navigate carousels.
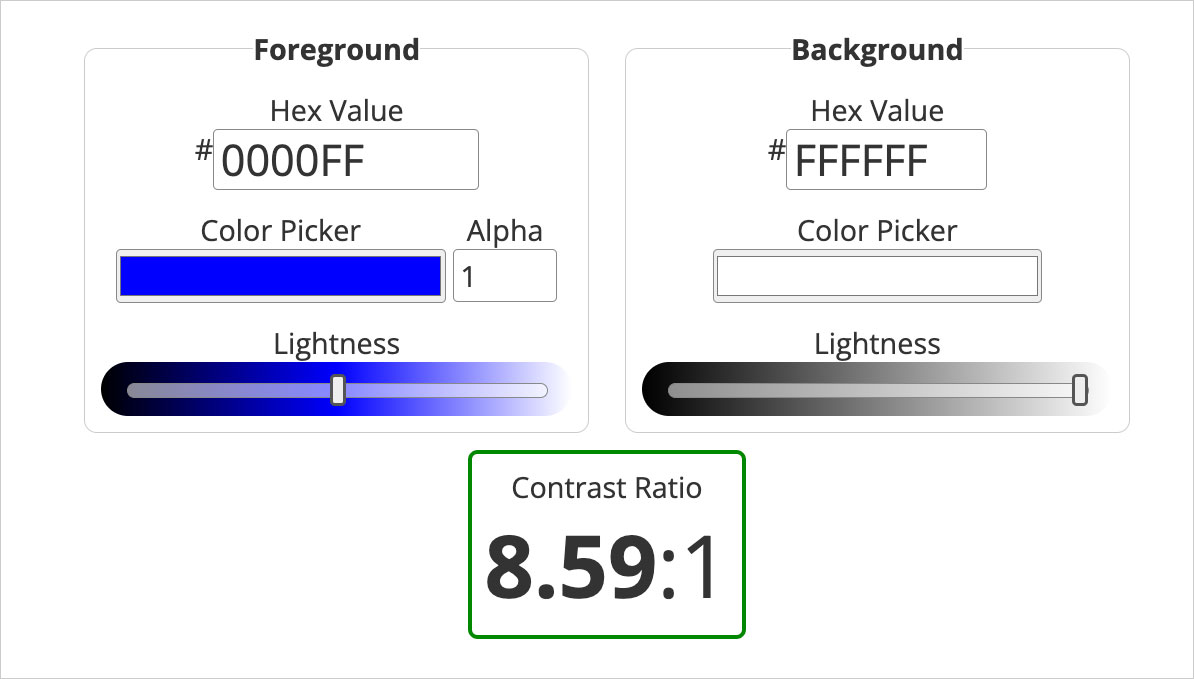
- Color Contrast: Ensure sufficient contrast between text and background colors using tools like the WebAIM contrast checker. Don’t rely on color alone; use texture for charts and graphs.

Additional Insights From Breakout Sessions
During breakout sessions, participants shared key strategies for improving accessibility:
- Accessibility Widgets and Overlay: While tools like UserWay can assist, integrating web accessibility solutions directly into site code is often more effective. Overlay solutions can sometimes interfere with assistive technologies that users rely on, so it's crucial to implement accessibility directly within the website's infrastructure.
- Making Content More Accessible: Prioritize reviewing the most accessed PDF documents for accessibility first. This focused strategy ensures that the most frequently used content meets accessibility standards. Additionally, having a Standard Operating Procedure (SOP) for accessibility checks, especially when multiple people are involved, is vital. Multiple reviewers can help catch potential issues early.
- Ongoing Accessibility Monitoring: Conduct monthly website crawls that generate accessibility reports. These reports help teams prioritize fixes and ensure ongoing compliance with accessibility standards.
- Choosing the Right Tools: Discussions highlighted content management systems (CMS) like Crownpeak, which has built-in accessibility checkpoints, and Drupal, favored for its flexibility and accessibility features. Selecting the right tools can significantly enhance accessibility efforts.
- Getting Personal: Balancing personalization with accessibility was a key topic. Some participants leverage AI to personalize content for different marketing materials, while others focus on simple tactics like showing related content based on user queries or location. It's essential to ensure these personalization efforts comply with HIPAA regulations and shifts in the healthcare landscape.
Good accessibility is good UX. Accessibility is an ongoing journey. By continually refining digital experiences to meet and exceed accessibility standards, organizations can ensure inclusivity, enhance user experience, and maintain compliance.
Have specific accessibility concerns, please contact us to continue the conversation. We’ve got plenty of tips, recommendations and tools you can leverage!


